Been following the adventures of Junky Projects art for a long time now – theres almost 500 pictures of the projects on allthoseshapes! Daniel Lynch, aka Junky Projects finally (with a little hassling from me), decided it was time for an on-line shop so you can buy his sculptures, paintings, jewelry and other art anywhere, not just from his exhibitions, studio and tours.

Usually I use Fruitful woocommerce ready theme for sites requiring online stores. With the major update of WooCommerce 3.0 however, this was no longer adequate at all! I tried the loads of lightbox plugins (none worked) and then the fixes I found to make the lightbox and zoom/drag appear again with the adding of the following code to the functions.php:
add_action( 'after_setup_theme', 'yourtheme_setup' );
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
lastly removing the function {} otherwise site breaks due to code doubles:
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
Then I found the free theme isle ‘shop isle theme’ which already had the code written into the theme and functioning properly! (You also need to add the ‘shop isle companion’ to utilise the in-built slider.)

Also had to add two hacks to display things the way daniel wanted:
Hack 1. There is nowhere to add any text or code of your own on the homepage, so you have to hack the theme (yes a child theme is a good idea here!) Daniel wanted an instagram feed so in front-page.php you will see:
/****** Banners Section *******/ $banners_section = get_template_directory() . '/inc/sections/shop_isle_banners_section.php'; require_once( $banners_section ); /******* Products Section *********/ $latest_products = get_template_directory() . '/inc/sections/shop_isle_products_section.php'; require_once( $latest_products ); /******* Video Section *********/ $video = get_template_directory() . '/inc/sections/shop_isle_video_section.php'; require_once( $video ); /******* Products Slider Section *********/ $products_slider = get_template_directory() . '/inc/sections/shop_isle_products_slider_section.php'; require_once( $products_slider );
Just below this I added:
/******* instagram feed********/
echo '<div class="container">';
echo '<div class="instagramBox">';
echo '<h3>The Projects Instagram:</h3>';
echo '<!--instagram feed-->';
echo do_shortcode ('[instagram-feed num=12 cols=6]');
echo '</div>';
echo '</div>';
**Make sure you add the echo otherwise nothing appears and also be sure not to add the full <?php echo do_shortcode(“[shortcode]”); ?> like usual as nothing will show.**
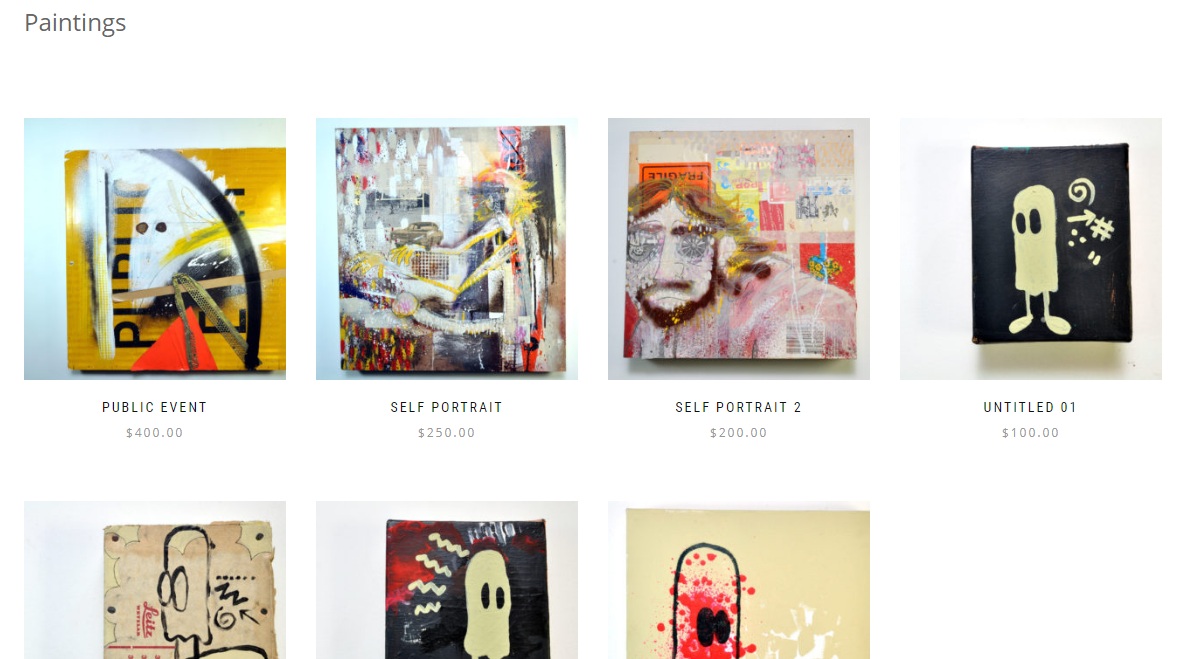
Hack 2: The shop page doesnt yet you use shortcode to display the shop the way you might like. Daniel wanted to show his art in categories so I created a new shop page and added the following:
<h3>Paintings</h3> [product_category category="painting" per_page="30"] <h3>Sculpture</h3> [product_category category="sculpture" per_page="30"] <h3>Prints</h3> [product_category category="prints" per_page="30"]
This allowed the three categories to be shown separately.

All the photos were taken by allthoseshapes in Blender Studios with generous use of some lights and backdrops from a junky projects fellow blender resident Marcus.

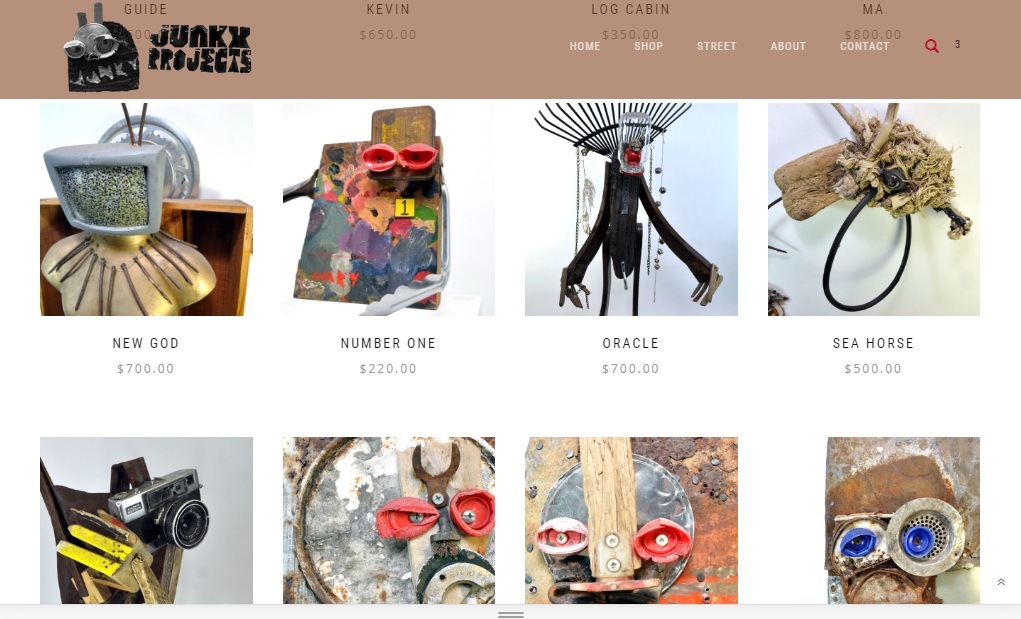
The shop now has over 30 Junky Projects artworks available to the public:

Thanks for letting me build your site and help you out Junky Projects!