Making the Google adsense banner ad responsive for my current project has proven very frustrating. Nothing worked. It either broke the width of the screen and remained at 728px wide on mobile, stayed at 320px on laptop or was 1pxwide x 90px high and other such fun times.
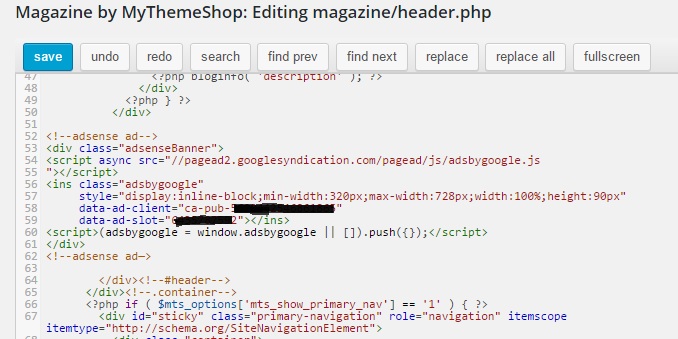
Finally after reading up heaps and choosing one of the responsive choices google lists: style=”display:inline-block;min-width:320px;max-width:728px;width:100%;height:90px” I was ready to finally conquer this annoying fiend.

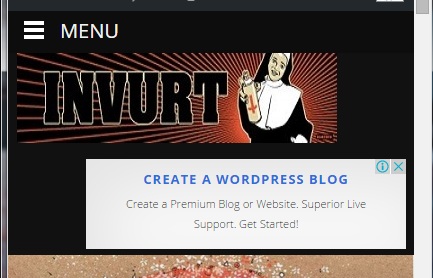
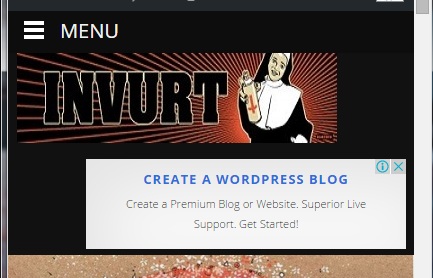
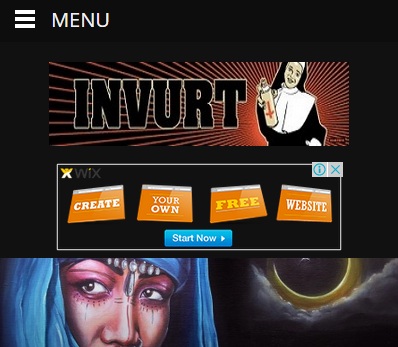
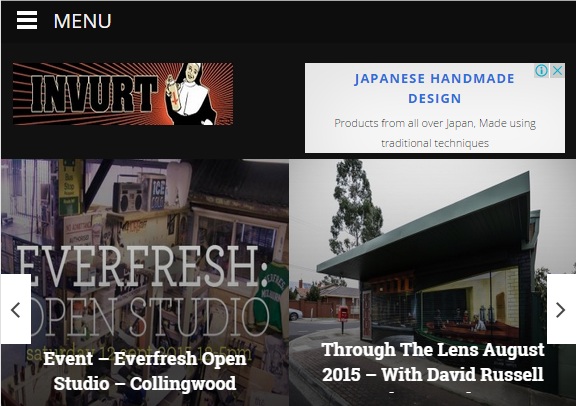
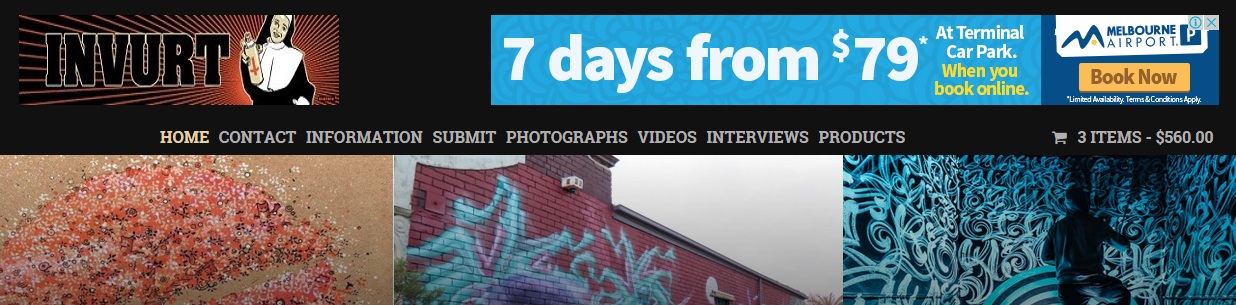
I needed the ad to float right of the logo full screen and fall in underneath the logo on mobile devices. To make this work though you need a combo of two things:
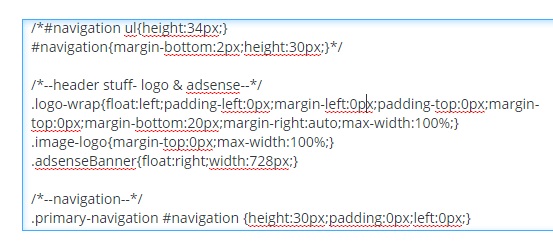
1. the adsense div (in my case “adsenseBanner”) must have a width so the ad knows what it’s size is relative to.

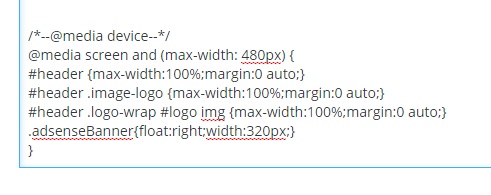
2. media queries to resize the div and thus the ad according to chosen break points:

Although the ad is not technically ‘responsive’ (it doesnt fluidly flow through ratio changes with manual resizing) it will listen to media queries and display accordingly.

I still have to style in some centering of the image and ad as you can see…