To add images to your carousel slider (plugin by Sayful Islam based on owl carousel)
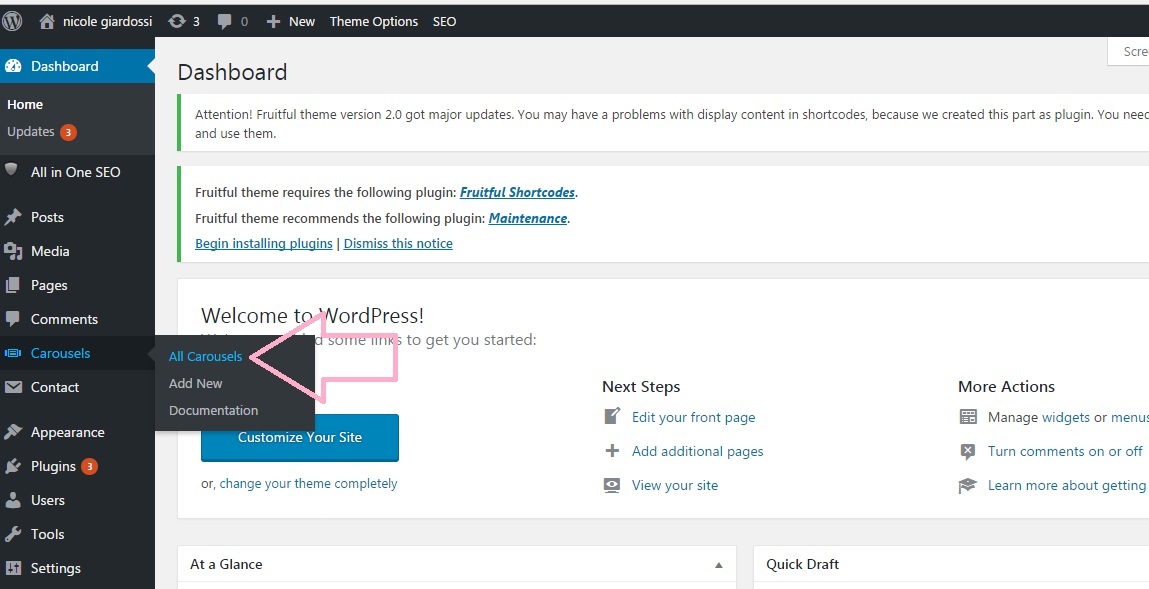
1. login to wordpress and in your dashboard click on ‘All Carousels’

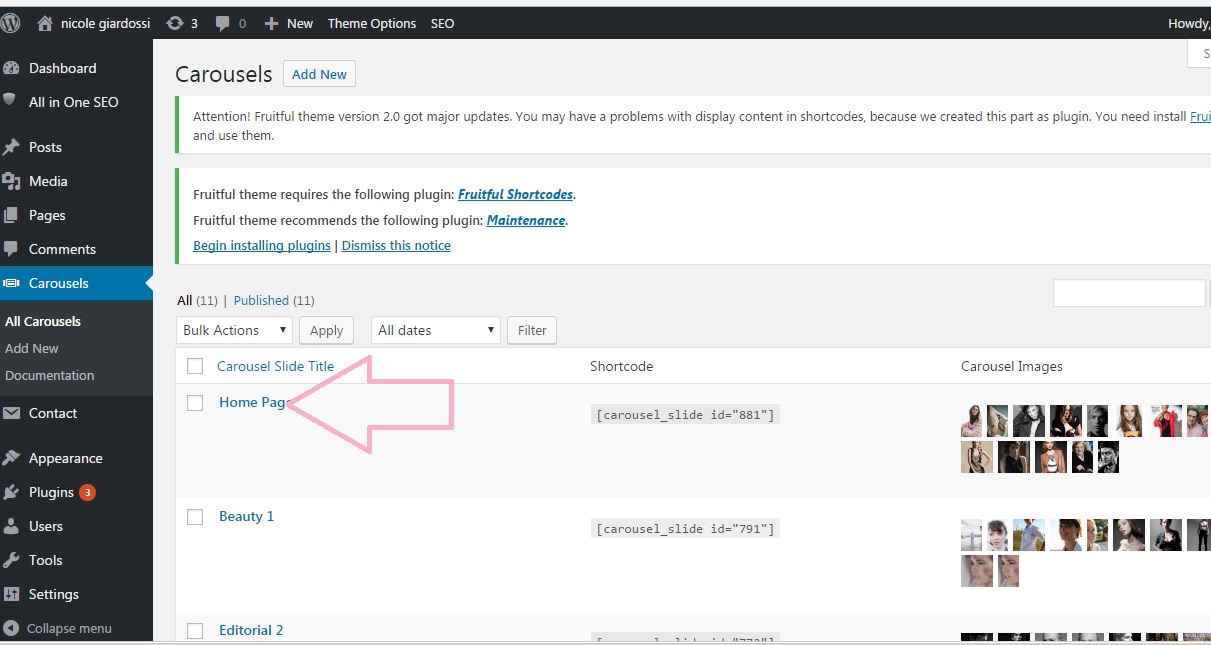
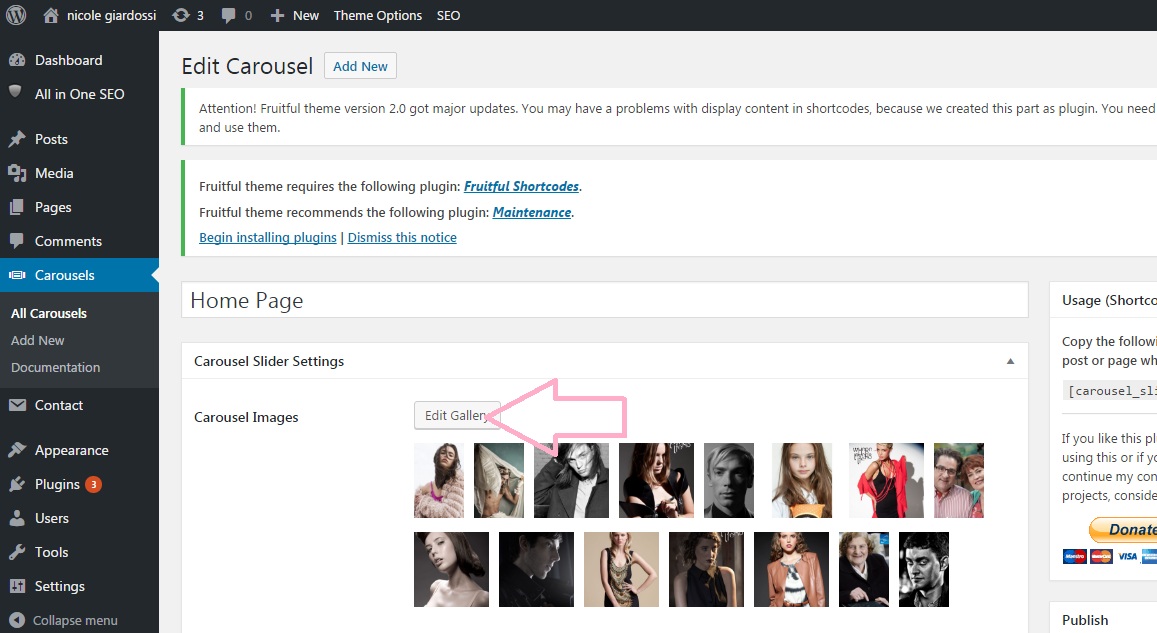
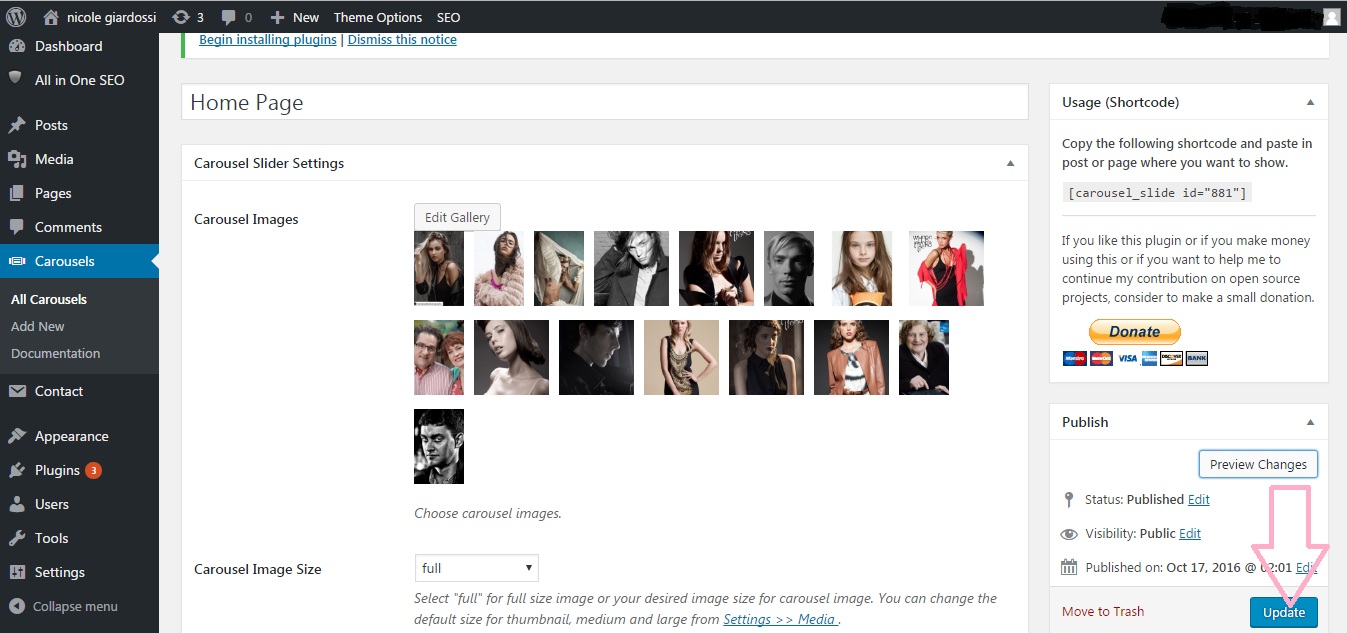
2. Click on the carousel to be added to in this case ‘Home Page’

3. Click on [Edit Gallery]

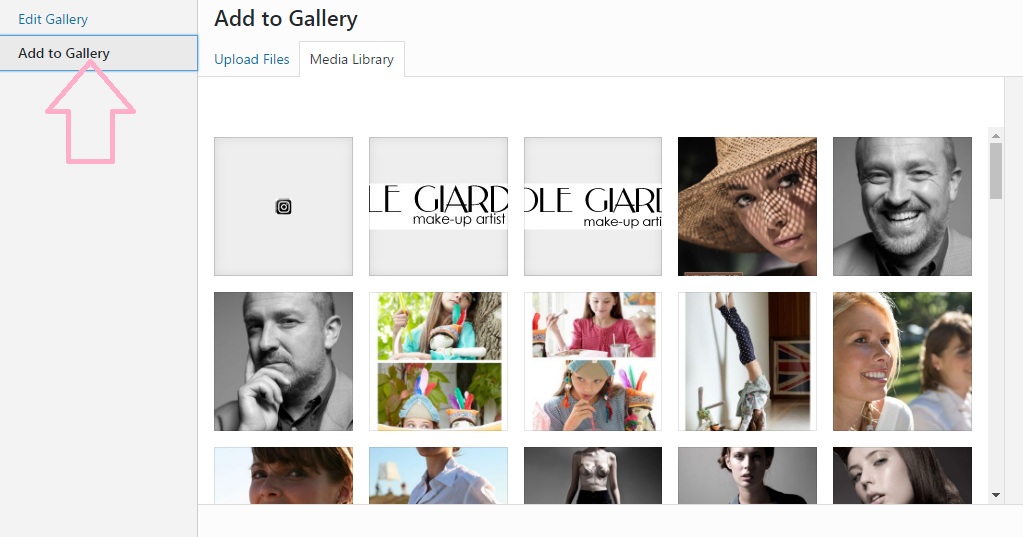
4. Click on Add to Gallery

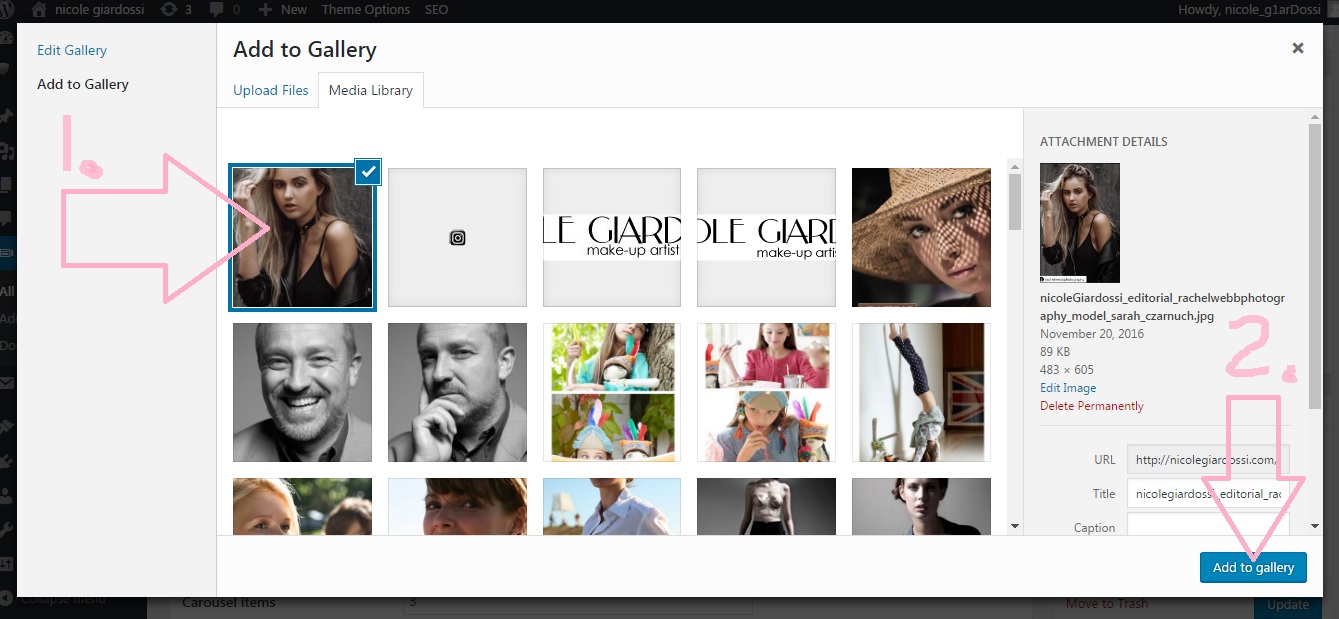
5. Drag in the image to be added and click on [Add to gallery]

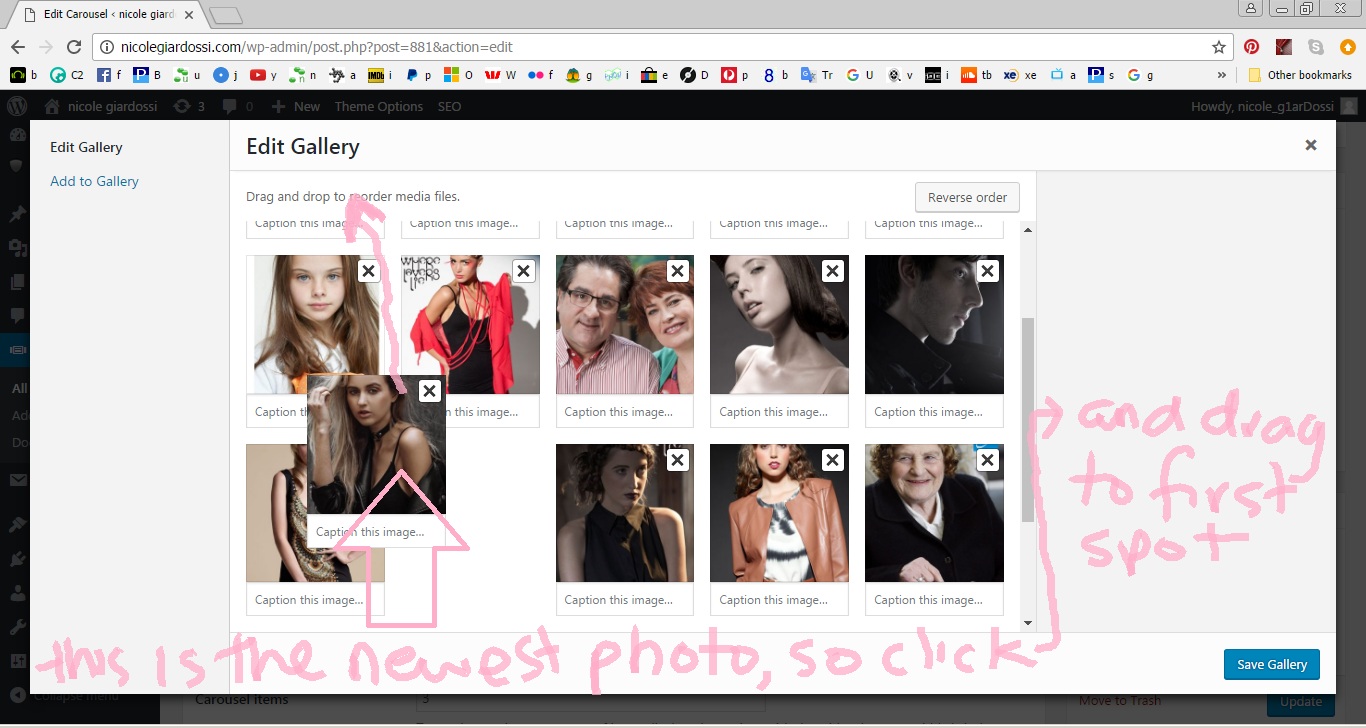
6. Move the new image up to the 1st position in the carousel (click and drag)

7. Click on [Save Gallery]

8. Click on [Update]

9. Now, refresh you website homepage and you should have a new image up first in your carousel!