Add continue shopping & view cart buttons – woocommerce single product page was a mission!
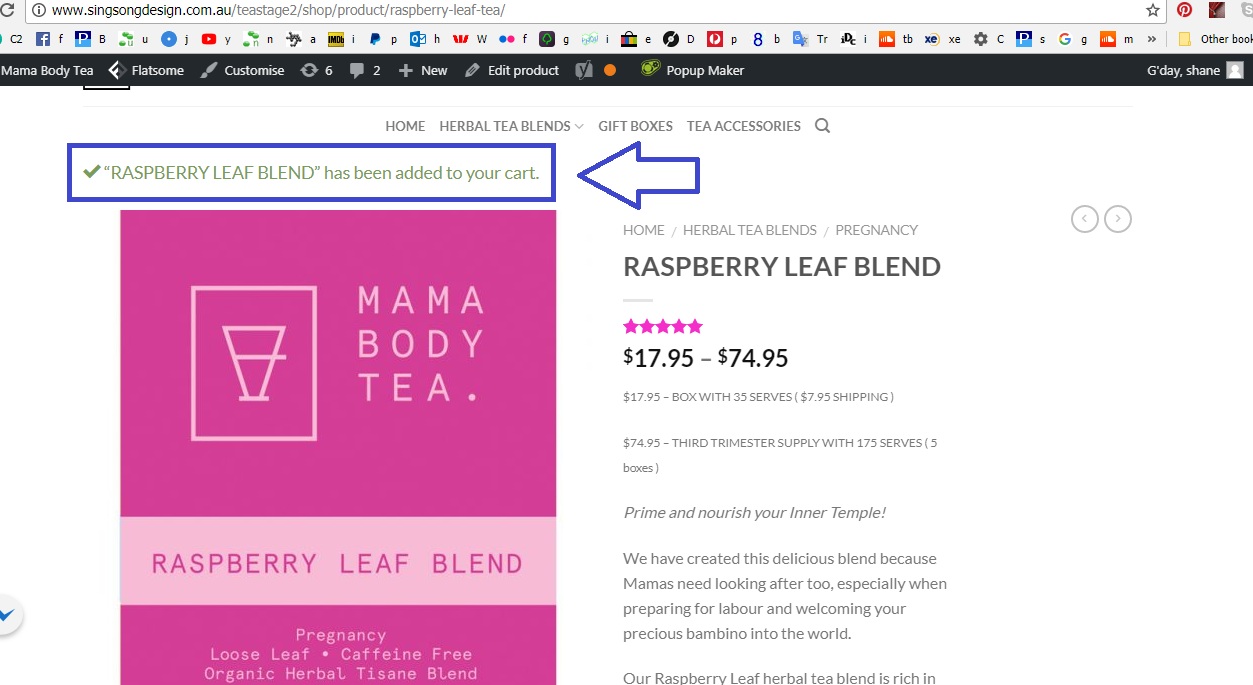
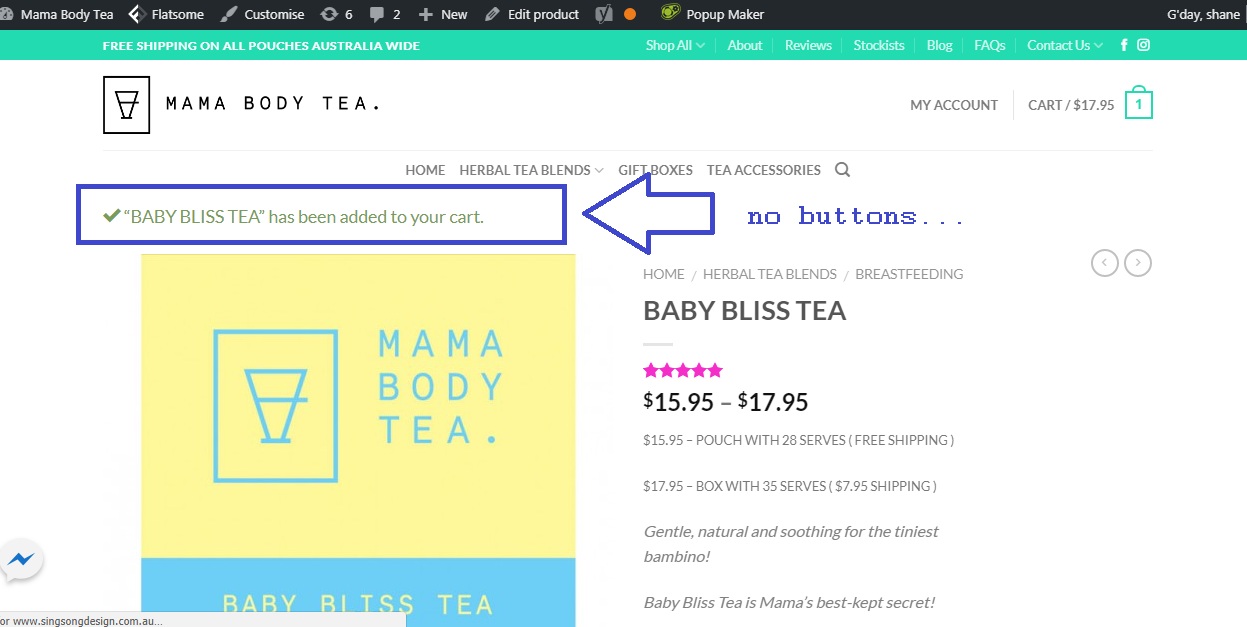
The standard display post adding of a product is this:

When I was first asked to help with this site – one new button was already displayed. It functioned properly and was added only once the cart contained one or more product (i.e. was not displayed all the time regardless) but was appearing between the tick icon and the text and would not move!!
/**
* @snippet Edit "successfully added to your cart"
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=494
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.5
*/
add_filter( 'wc_add_to_cart_message_html', 'bbloomer_custom_add_to_cart_message', 20 );
function bbloomer_custom_add_to_cart_message() {
global $woocommerce;
$return_to = get_permalink(woocommerce_get_page_id('shop'));
$message = sprintf('<a href="%s" class="button wc-forwards">%s</a> %s', $return_to, __('Continue Shopping', 'woocommerce'), __('Product successfully added to your cart.', 'woocommerce') );
return $message;
}

Changing code and adding [view cart] button
I then changed the code adding a [view cart] button and removing the overlaying of the buttons with the tick icon/text:
/**
* @snippet Continue Shopping button @ Single Product Page
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=72772
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
* with 2018 additions - by itdoescompute.com.au
*/
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo '<a class="button continue" href="./mamas-teas/">Continue Shopping</a>';
}
/*--code from web ^^ plus my additions below--*/
add_action( 'woocommerce_before_single_product', 'bbloomer_view_cart_button', 32 );
function bbloomer_view_cart_button() {
if ( wp_get_referer() ) echo '<a class="button viewcart" href="./cart/">View Cart</a>';
}
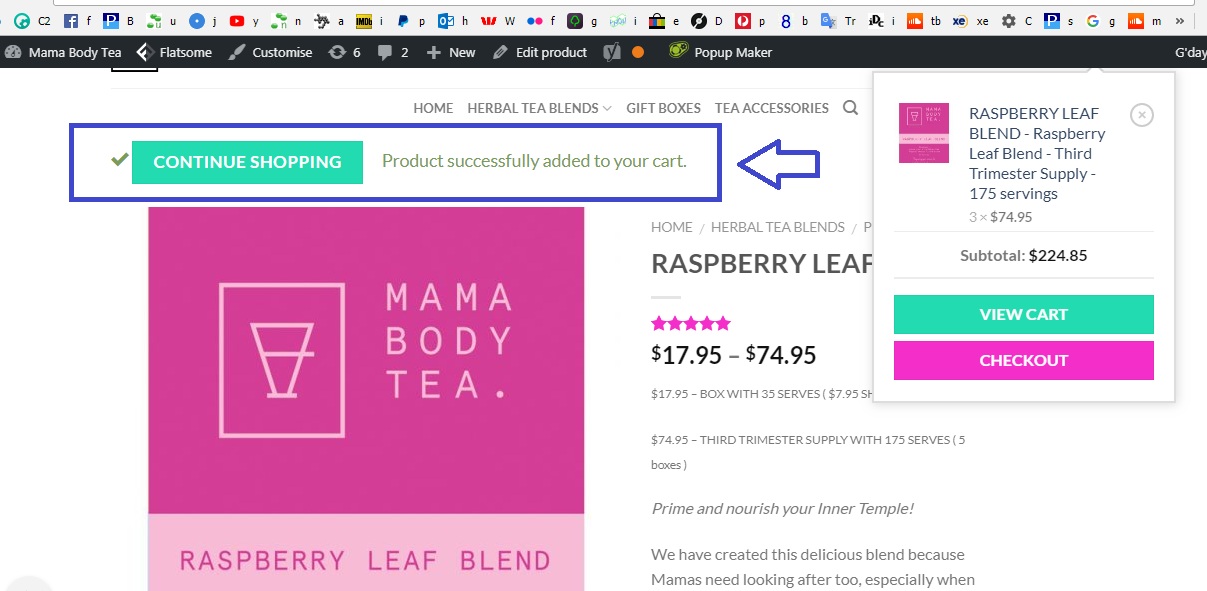
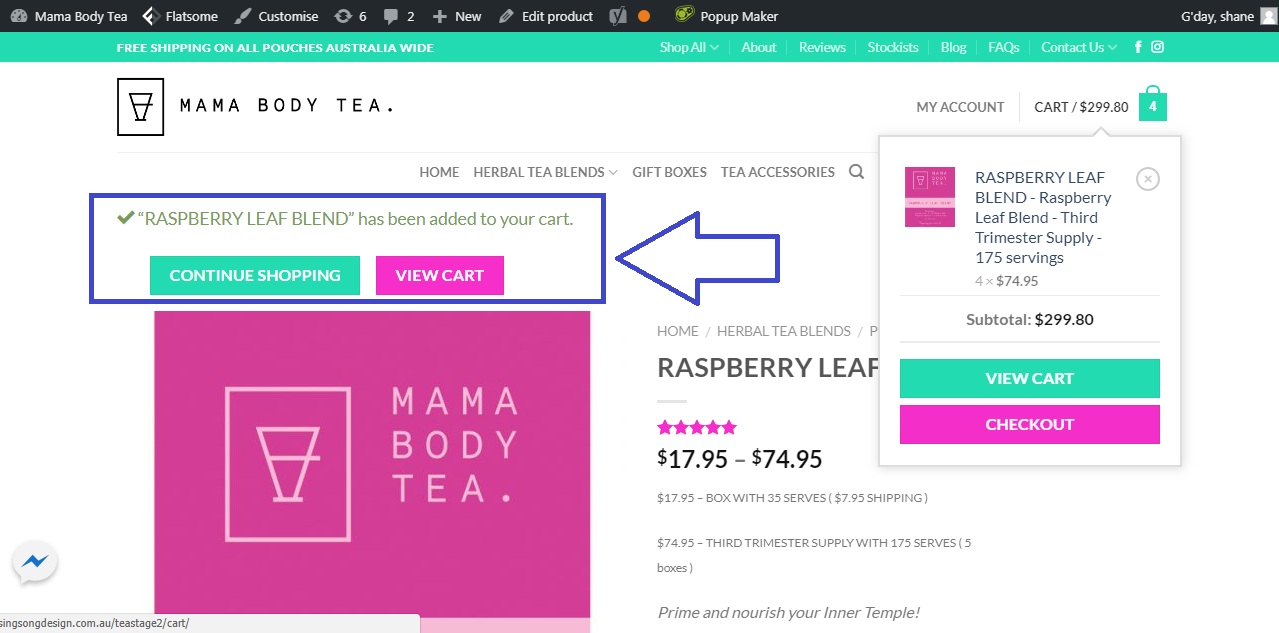
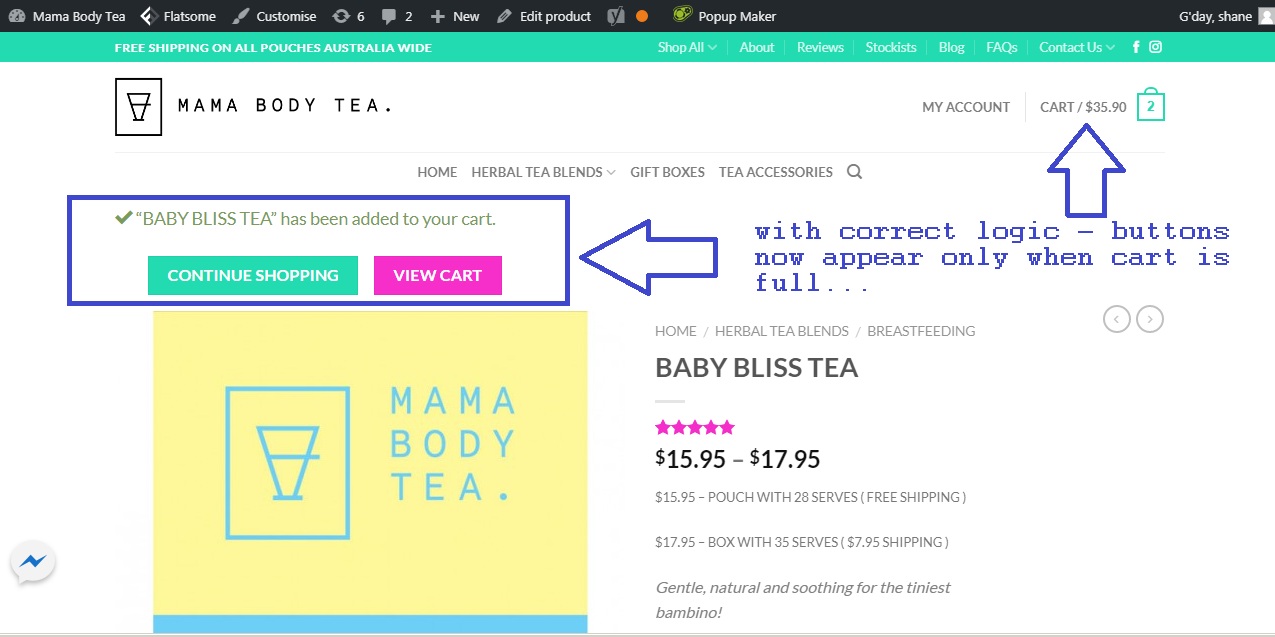
Which resulted in the following:

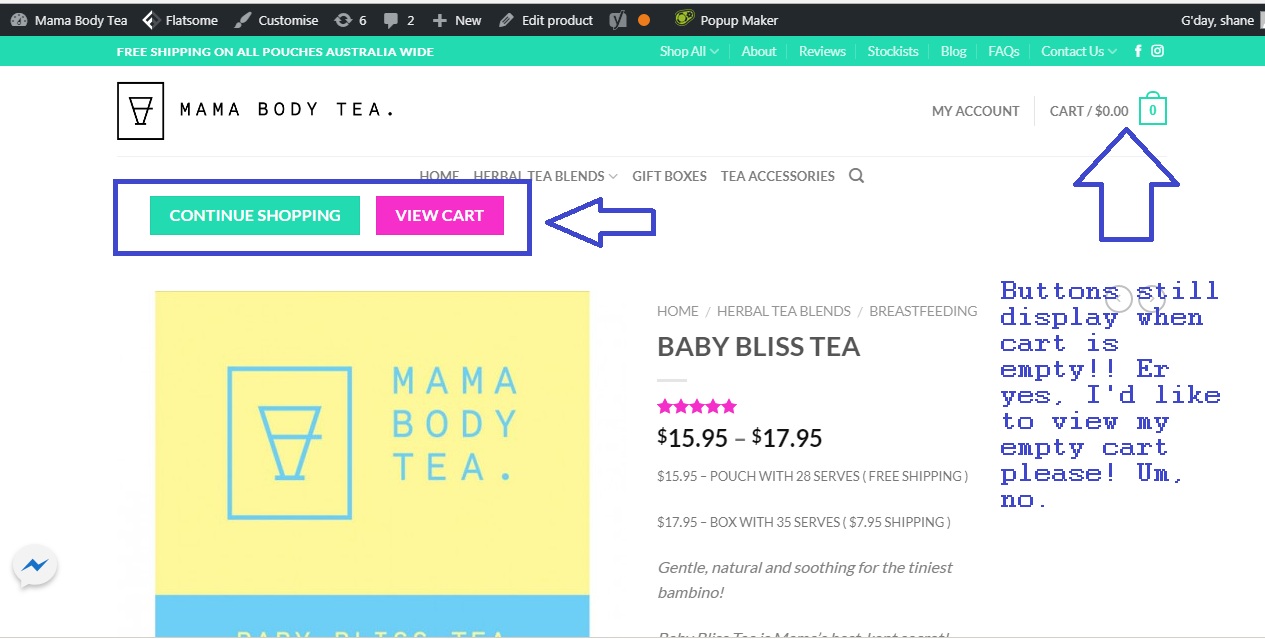
Nice work ey? Only – the buttons display even when the cart is empty which as I later found out was not want the client was wanting…

I wish I could hand code php
I wish I could hand code php but all I can do is cut and paste, modify, trial and error; does this work? or this? The buttons need to be added only if the cart contains items. Boolean logic. If, then… My first attempt (well this is actually my 3rd I think was almost there):
/**
* @snippet Continue Shopping button @ Single Product Page
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=72772
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
* with 2018 additions - logic and extra button - by itdoescompute.com.au
*/
function check_cart_is_full_add_buttons (){
global $woocommerce;
if ( $woocommerce->cart->cart_contents_count != 0 ) {
add_action( 'woocommerce_before_single_product', 'bbloomer_continue_shopping_button', 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo '<a class="button continue" href="./mamas-teas/">Continue Shopping</a>';
}
/*--code from web ^^ plus my additions below--*/
add_action( 'woocommerce_before_single_product', 'bbloomer_view_cart_button', 32 );
function bbloomer_view_cart_button() {
if ( wp_get_referer() ) echo '<a class="button viewcart" href="./cart/">View Cart</a>';
}
}
}
Except I had forgotten to add_action check_cart_is_full_add_buttons which I did next and it still didnt work…?

/**
* @snippet Continue Shopping button @ Single Product Page
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=72772
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
* with 2018 additions - logic and extra button - by itdoescompute.com.au
*/
add_action ( 'check_cart_is_full_add_buttons', 30 );
function check_cart_is_full_add_buttons (){
global $woocommerce;
if ( $woocommerce->cart->cart_contents_count != 0 ) {
add_action( 'woocommerce_before_single_product', 'bbloomer_continue_shopping_button', 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo '<a class="button continue" href="./mamas-teas/">Continue Shopping</a>';
}
/*--code from web ^^ plus my additions below--*/
add_action( 'woocommerce_before_single_product', 'bbloomer_view_cart_button', 32 );
function bbloomer_view_cart_button() {
if ( wp_get_referer() ) echo '<a class="button viewcart" href="./cart/">View Cart</a>';
}
}
}
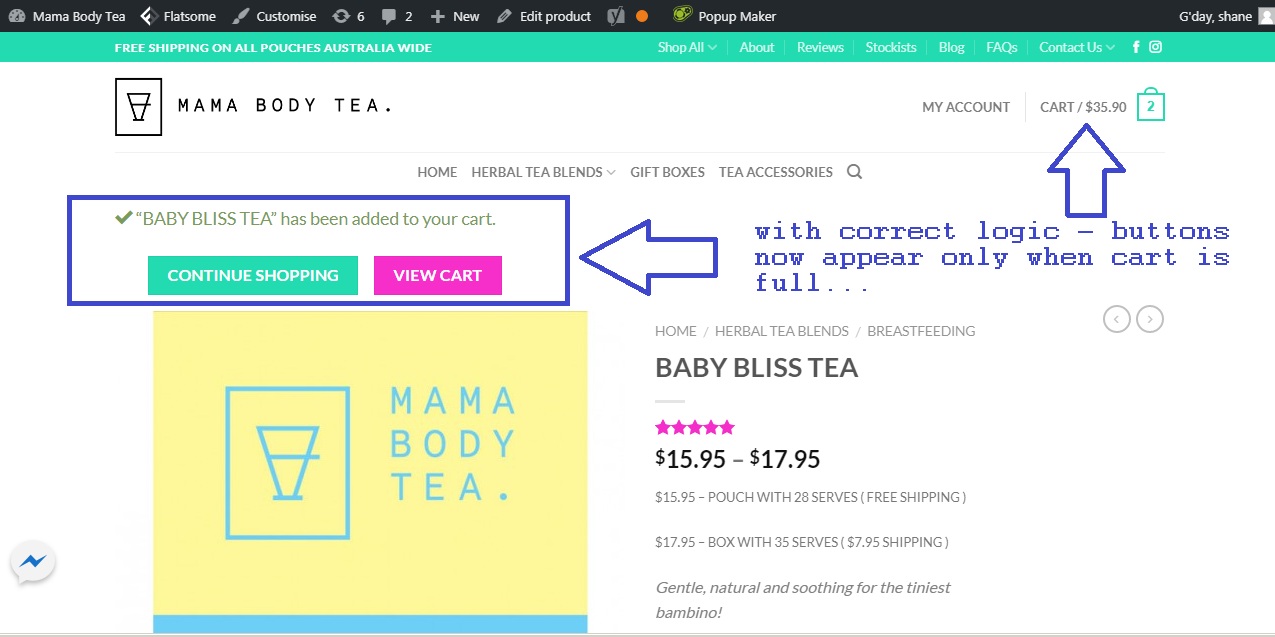
It didnt take too long now though to realise I hadnt told the action ‘where to act’ – woocommerce_before_single_product – when I added it the buttons appear when the cart contains 1 or more item and dont when its empty!!!
/**
* @snippet Continue Shopping button @ Single Product Page
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=72772
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
* with 2018 additions - logic and extra button - by itdoescompute.com.au
*/
add_action ( 'woocommerce_before_single_product', 'check_cart_is_full_add_buttons', 30 );
function check_cart_is_full_add_buttons (){
global $woocommerce;
if ( $woocommerce->cart->cart_contents_count != 0 ) {
add_action( 'woocommerce_before_single_product', 'bbloomer_continue_shopping_button', 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo '<a class="button continue" href="./mamas-teas/">Continue Shopping</a>';
}
/*--code from web ^^ plus my additions below--*/
add_action( 'woocommerce_before_single_product', 'bbloomer_view_cart_button', 32 );
function bbloomer_view_cart_button() {
if ( wp_get_referer() ) echo '<a class="button viewcart" href="./cart/">View Cart</a>';
}
}
}

Thanks for letting me help you Skite! :)
NOTE: This code was added to Code Snippets
This code was added to Code Snippets plugin – not directly into the functions.php as I previously would have done.