Finish your latest post, got some great photos in there, click publish, time to share with the facebook now init?

Only. Wait… “That’s not the image I want!”, and “Why is that text showing?” (and sometimes:”where is my image?” )
You need to have a facebook open graph protocol plugin installed on your website, wonderm00ns simple facebook open graph tags seems to work best for wordpress, or all the appropriate tags present in your head content for facebook to check on. But this might not be enough…
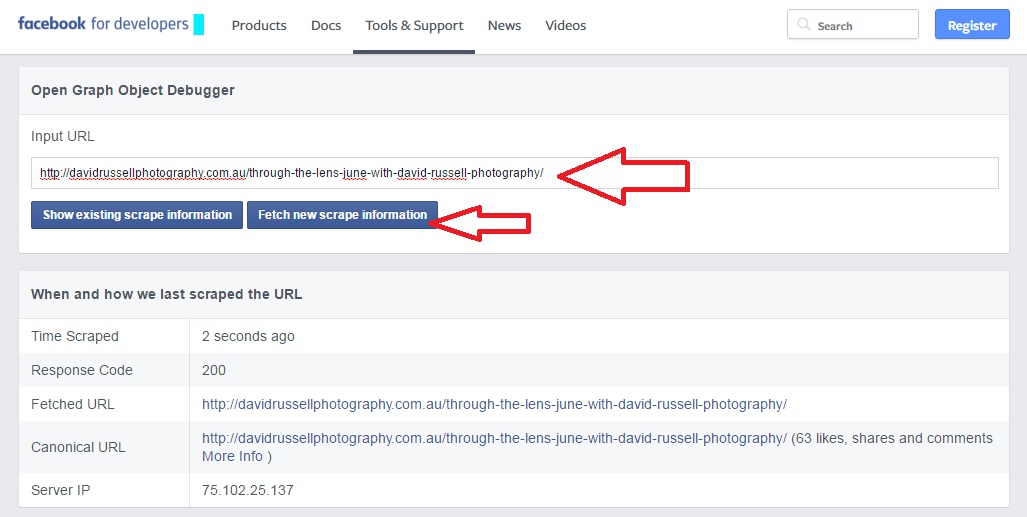
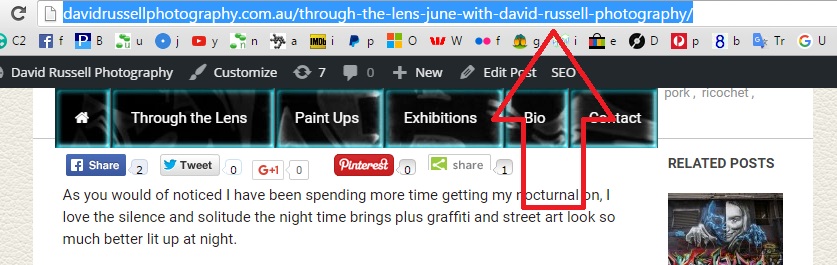
You also need to ‘debug’ your post for facebook so in a new tab, open facebook debug. If facebook has already seen your content it will have cached it and will not update it until you have ‘debugged’ it. Copy the url of your post to be shared.
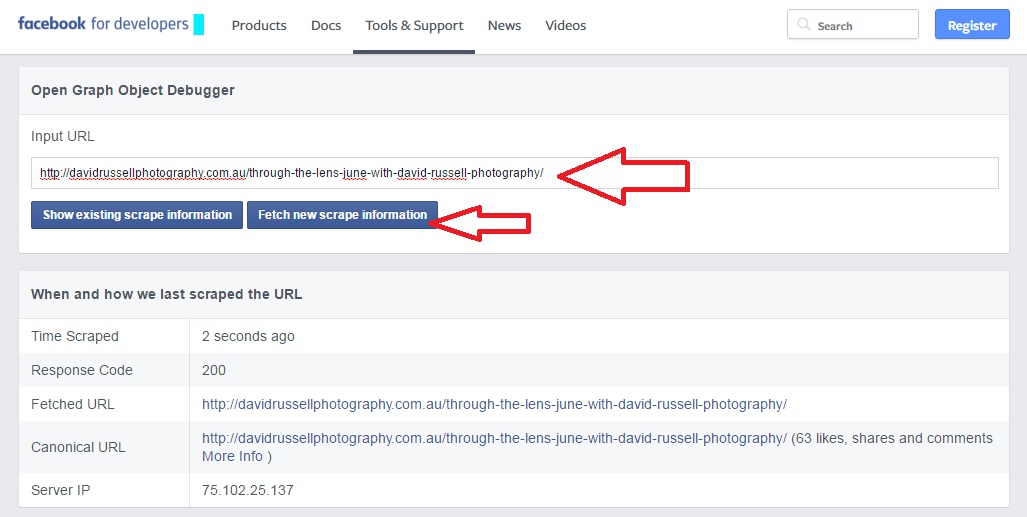
Place it in the “Input URL” [ ] box and press [Fetch new scrape information]
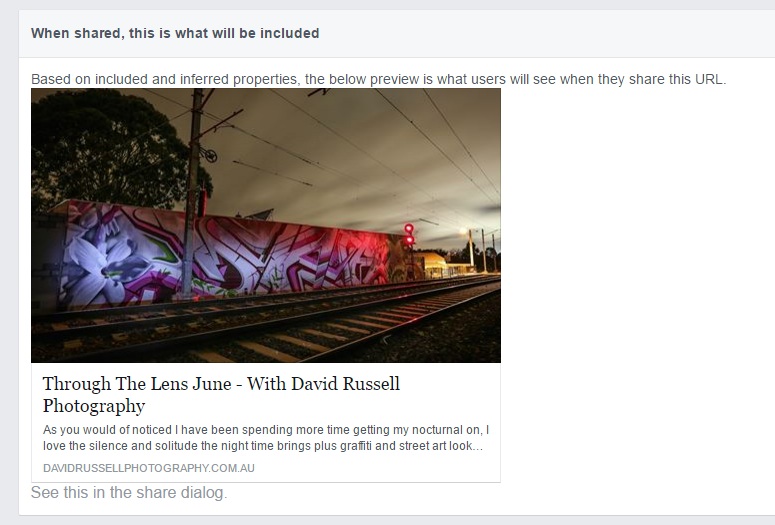
Scroll down the page to see what your share will now look like:
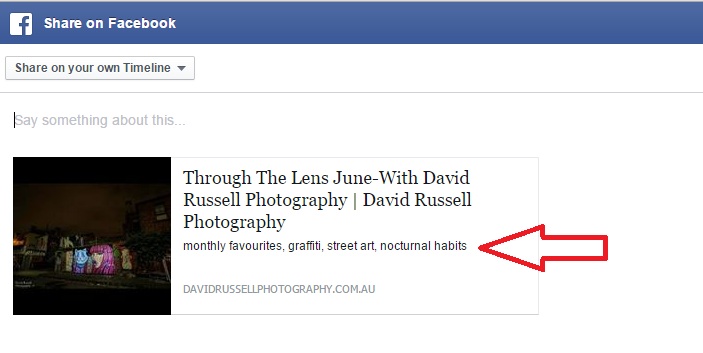
Looks a little different now hey?
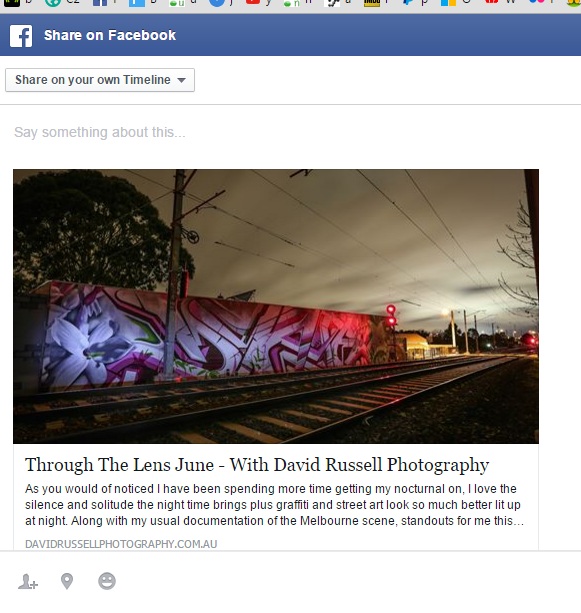
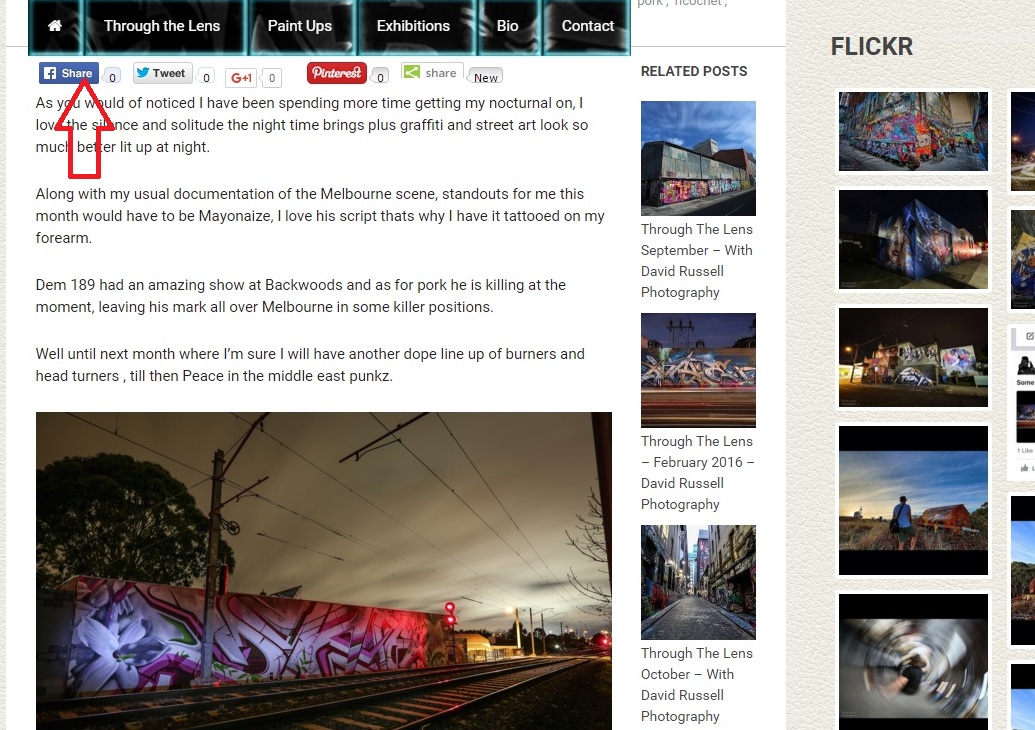
Go back to your post to be shared and click the facebook [share] button again; the page that opens should now look something like this:
Everything displaying correctly! Thanks to David Russell Photography for the images and content for this post =D.